How To Upload Baisc Html Website On Heroku
Deploy your static sites for complimentary on Heroku in seconds
A step-by-pace tutorial for deploying your static website on Heroku

What is a static site?
Static ways something that does not change. You are currently on this article which has content that does not modify when you refresh the page hence the content tin can be considered as a static element of the webpage. So hither the content of the commodity does not alter but when you refresh some dynamic elements like the number of claps might alter. So in the past, near of the earth wide web was basically filled with static spider web pages. While now there is a ascent in the number of dynamic web pages due to the expansion of e-commerce, social media, media streaming, etc.
And so static webpages are fetched from the server straight without any modification. Whereas in the instance of a dynamic webpage the server creates the webpage on the asking. Basically fetches the data from the database or some other sites and creates the web page.
You can also consider the Medium homepage equally a dynamic web folio whose content changes on each request. So why would you have a static site which you lot would like to bring online? Suppose you lot are new to web development and have congenital a new webpage that you would host Heroku could be an easy way to do that for gratuitous. So in this tutorial, I will walk you through how you can exercise it.
Getting Started
All you demand is a Heroku business relationship, a Github business relationship, and a project with HTML, CSS, and JavaScript. Information technology could be whatever static site.
Setting up the back-end for your static site
Heroku by default does not permit yous to deploy an app that does not have a back-end. So nosotros need to ready the backend outset. Don't worry this is really simple.
And then go to your project and create an index.php file.
The file must look like this, inside the include_once() function nosotros just specify the entry signal to our awarding. This can be any other file in my case it is index.html.
Make sure you commit your changes and button the code to Github.
Setting up the Heroku Account
Footstep 1. Caput on to Heroku's website and click on the sign-upwards push.

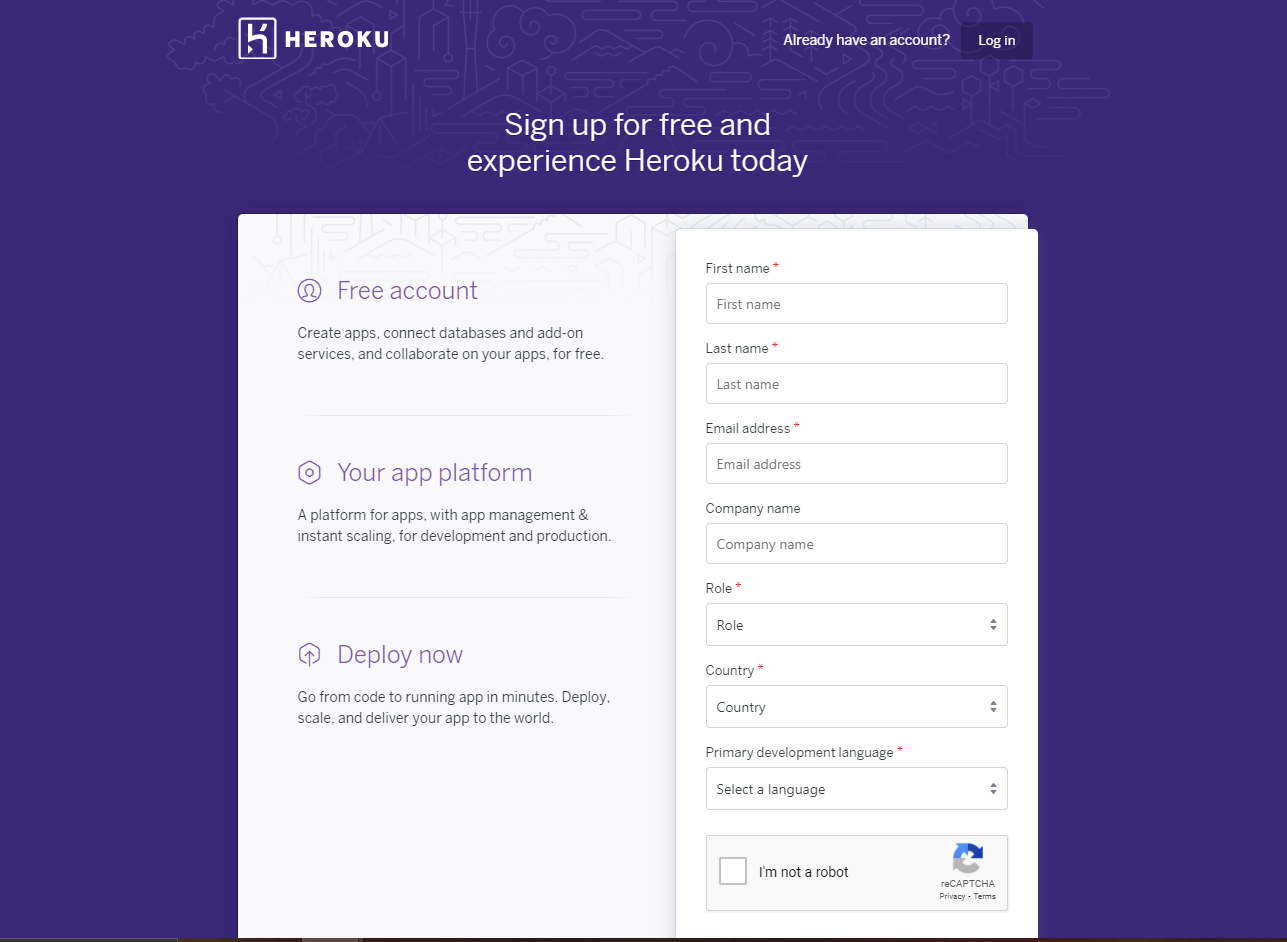
Step 2. Enter the required details and click on the Create Free Account button.

Step iii. Consummate the sign-up process by verifying the e-mail address.
Stride iv. Then log in to Heroku.
Setting up the application:
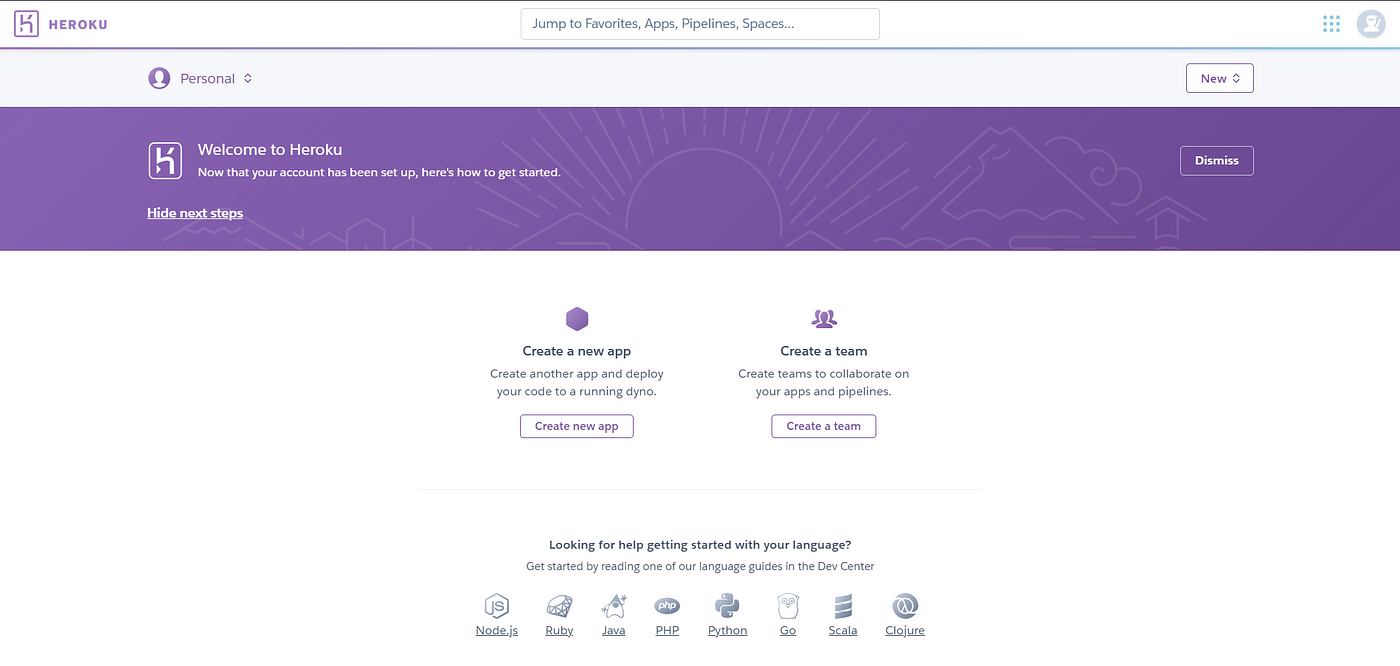
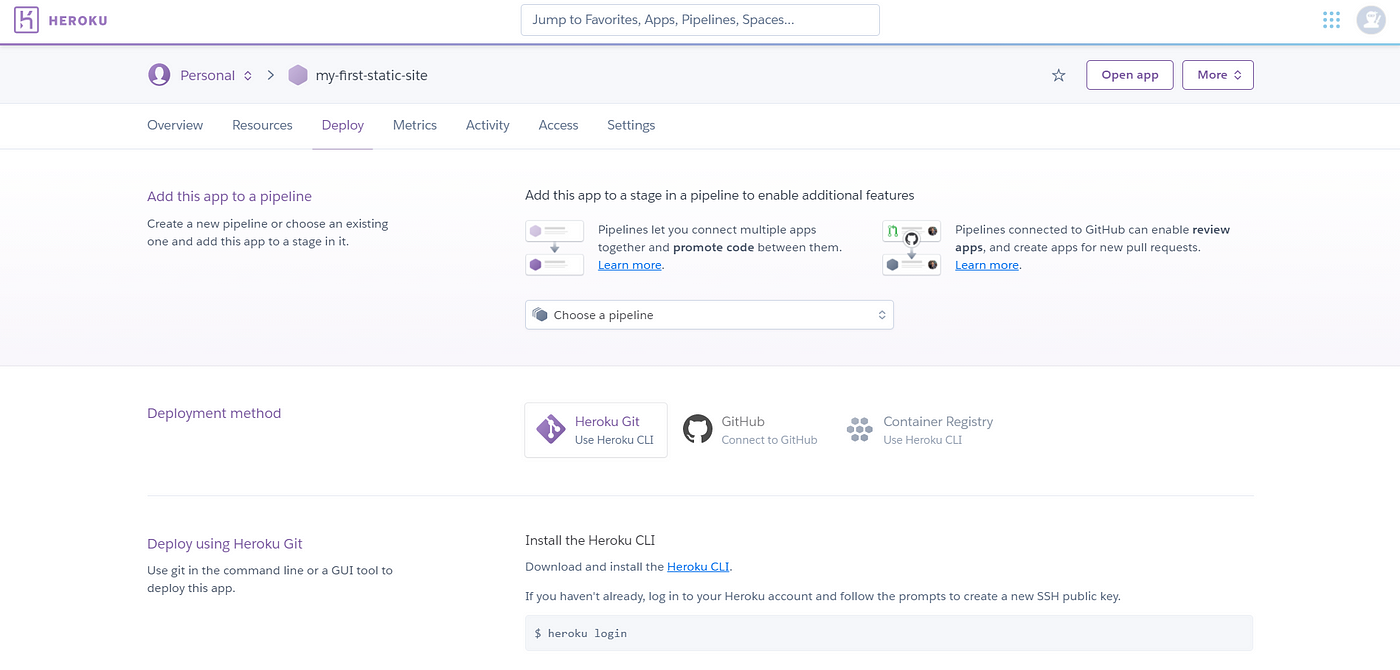
Step 1. Click on Create a new app.

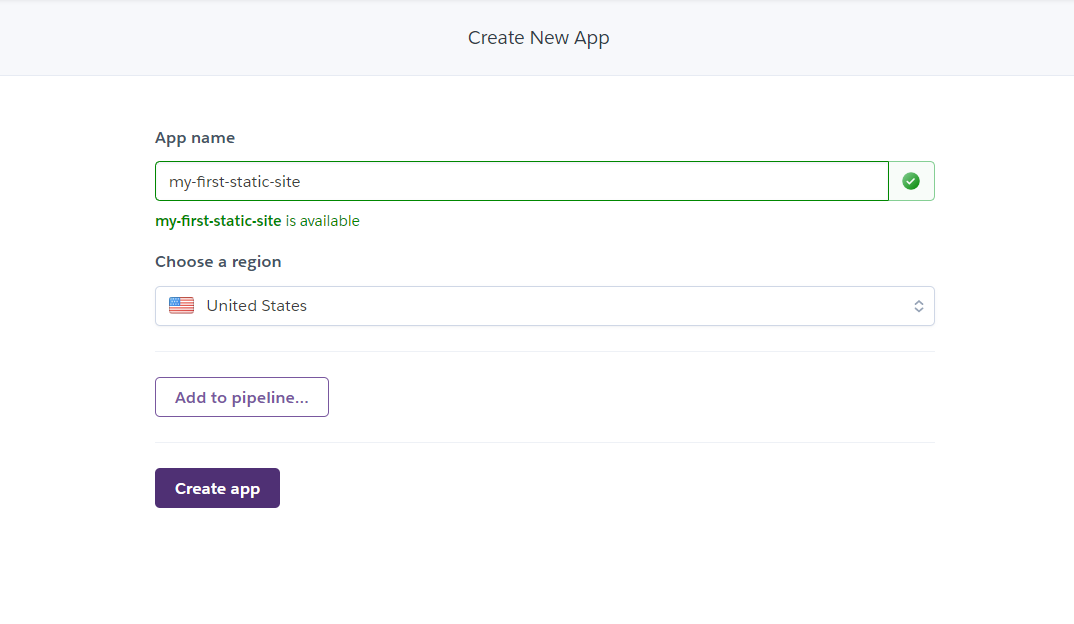
Pace two. Give an appropriate name for your app then cull a region and click on the Create app button.

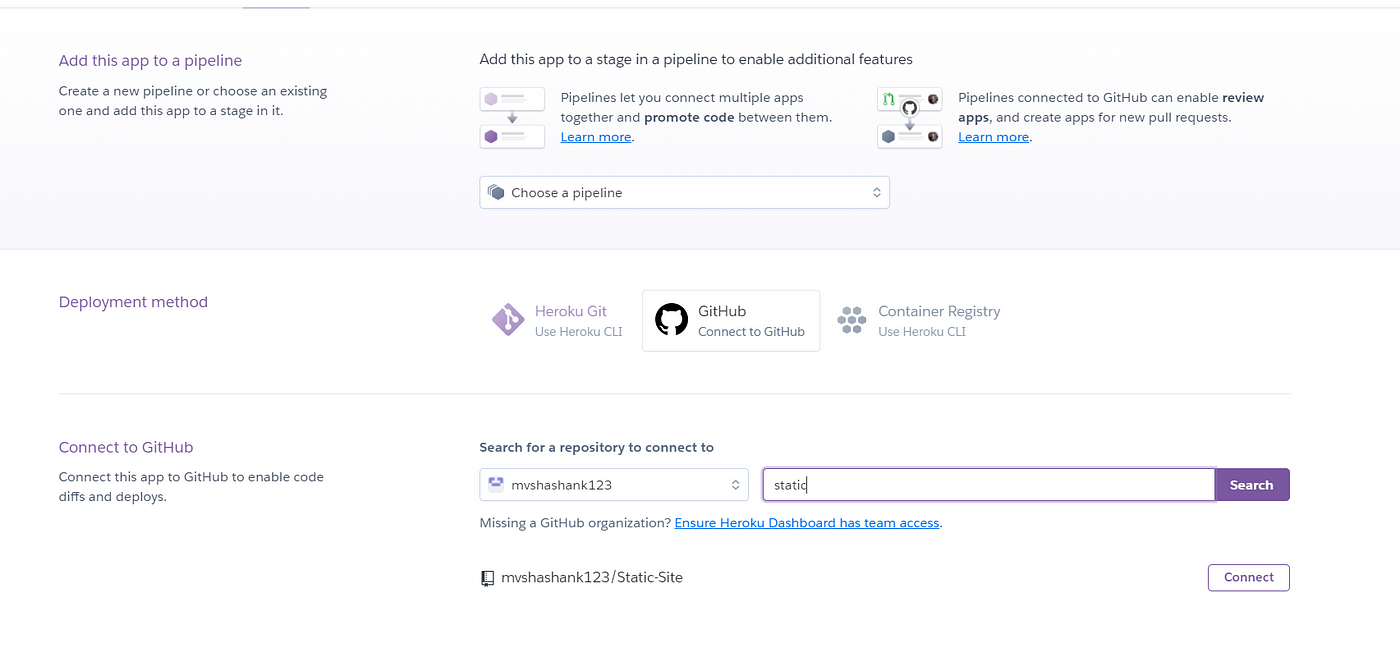
Step 3. Cull Github as the deployment method.

Step 4. Connect your Github account past logging in.
Step 5. Then choose your account and search for the repository and connect it.

Step 6. Click deploy
Then we are done your application is deployed online.
Thanks for reading!
If you want to deploy a React Application:
👋 Hey, let'south be friends! Connect with me on LinkedIn. Don't forget to follow me here on Medium likewise for more content like this.
Source: https://javascript.plainenglish.io/deploy-your-static-sites-for-free-on-heroku-in-seconds-7644959356a7
Posted by: mccaslandbarten.blogspot.com

0 Response to "How To Upload Baisc Html Website On Heroku"
Post a Comment